Case Study: 30% höhere Conversionrate für Juniper Website
Für eine Bewerbung bei Eucalyptus habe ich eine Challenge erhalten:
Die conversionoptimierung der Juniper Landingpage
Umfang
Landingpage Redesign (Desktop & Mobil)
Tools
Figma, Miro, PageSpeed
Zeitplan
4 Tage
1. Prüfung der Challenge und Zielgruppe
Nachdem ich mir ein Überblick über alle Unterlagen verschafft habe, versuche ich den Kontext und die Zielgruppe zu verstehen. Wer sind die potenziellen Kunden von Juniper? Wie positioniert sich Juniper im Vergleich zu anderen Anbietern? Was sind deren Stärken und Schwächen?
In einem realen Szenario würde ich vorhandene Datenanalysen und Research nutzen wie z. B. Google Analytics Insights, Bounce Rates und bisherige A/B-Tests. Die Bewertungen bei Trustpilot von Kunden gaben kein Aufschluss über die Probleme der Startseite. Da mir keine Daten vorliegen, ist mein Vorgehen rein auf Annahmen und Best Practices (Medium Article, Whitepaper) gestützt.
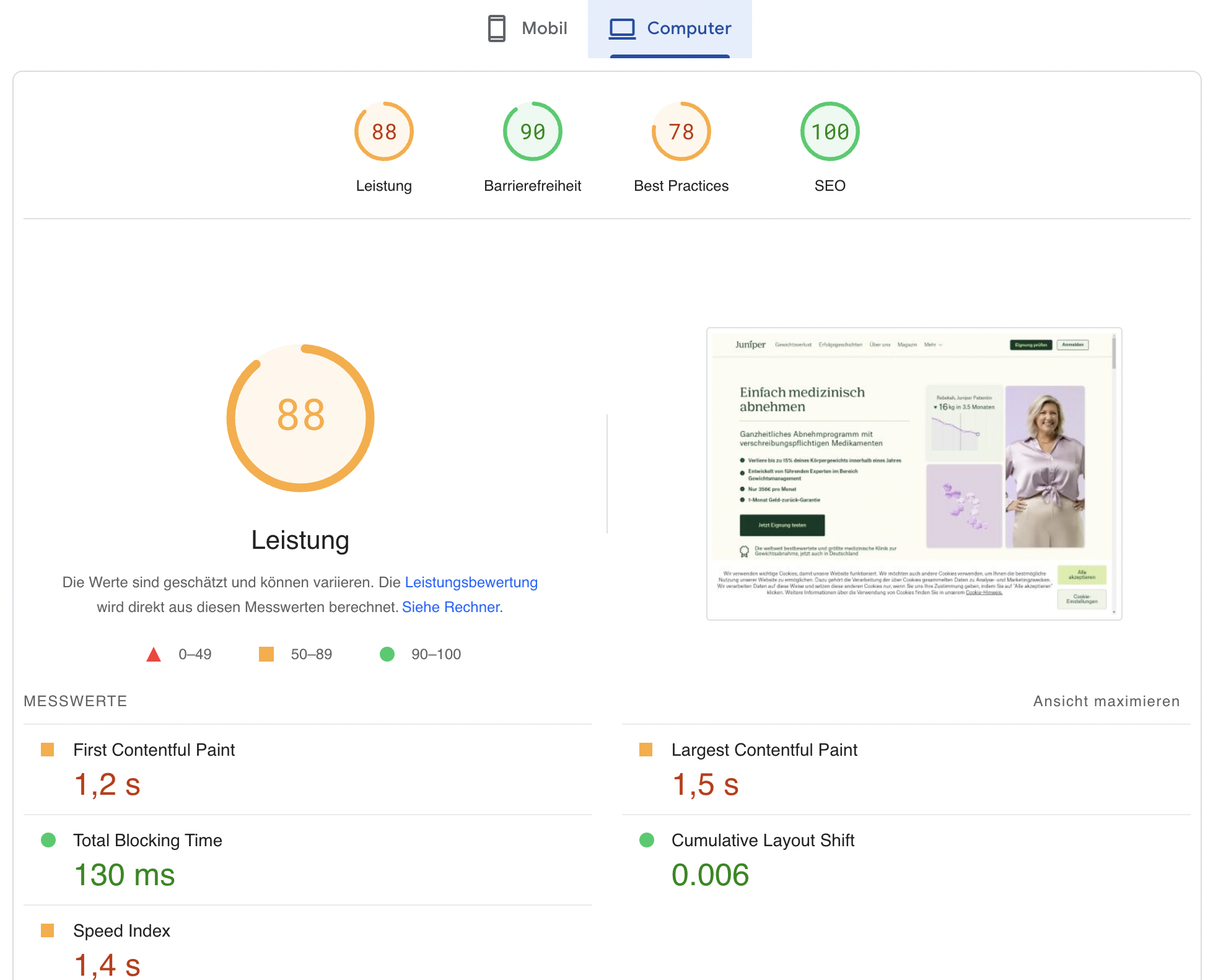
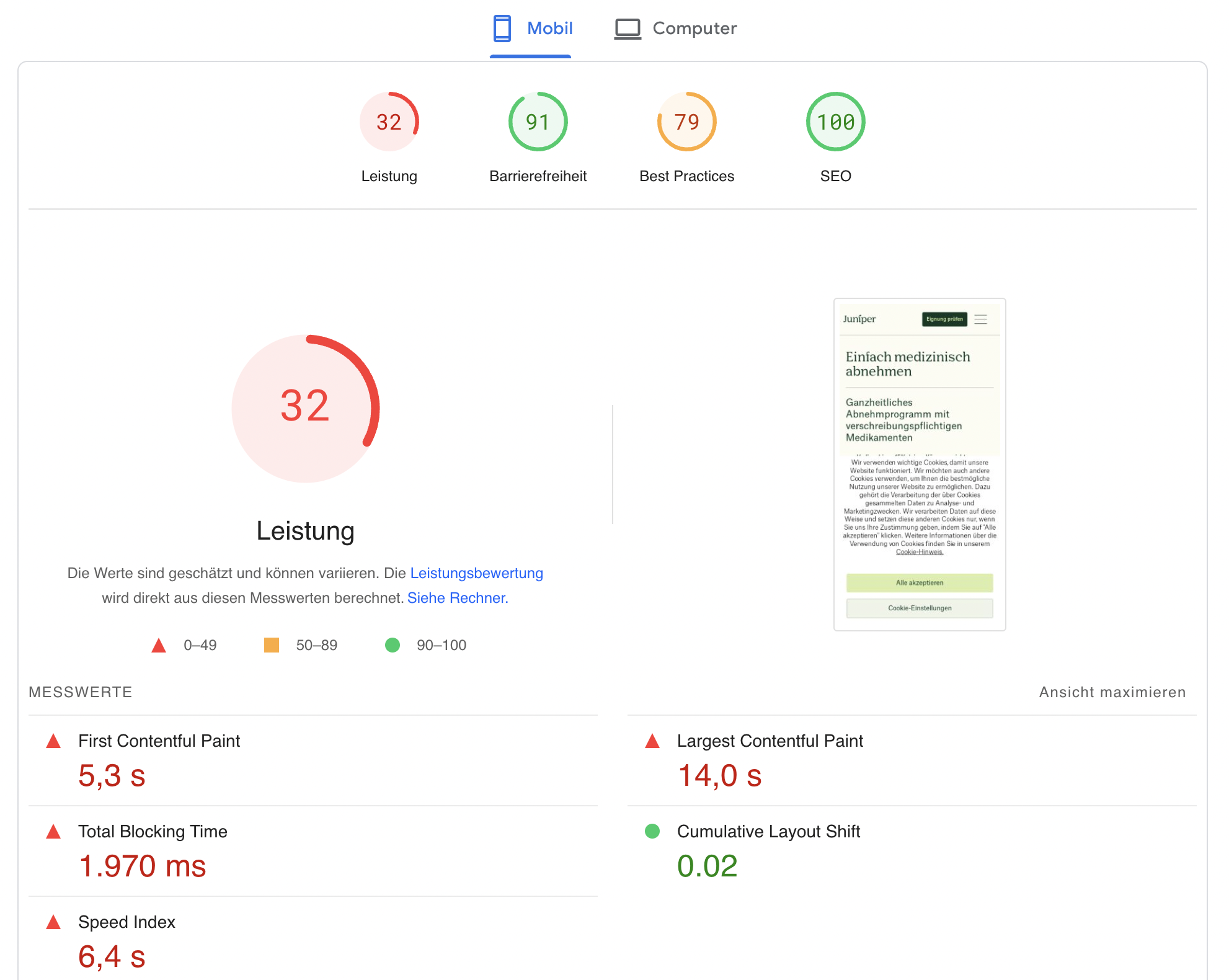
Eine aktuelle Analyse der Juniper Website mit PageSpeed gab etwas Aufschluss: Mobil - 33% Leistung. Desktop - 88% Leistung.
Desktop: PageSpeed Juniper Website
Mobil: PageSpeed Juniper Website
2. Wie möchte ich das Conversion-Ziel erreichen?
Das Hauptziel ist, die Conversion-Rate der Homepage zu verbessern. Dafür konzentriere ich mich auf klare, eindeutige CTAs, welche verstärkt zum Kauf bzw. Abschluss führen.
Ich achte dabei besonders auf die Perspektive des Kunden: Was ist das Problem der (deutschen) Kunden? Was ist ihr Ziel auf der Website? Wie sieht der happy path aus im user-flow? Wie surfen sie auf der Website (desktop/mobile)? Wie genau funktioniert das Programm? Gibt es versteckte Kosten? Was sind die konkreten Schritte bis zum Erfolg? All diese Fragen werden aktuell gar nicht oder nur unklar beantwortet.
Um das Ziel zu erreichen, braucht es nicht nur Empathie für Nutzer, sondern eine klare Kommunikation, visuelle Hierarchien sowie vertrauensfördernde Elemente. Eine kostenlose Testphase erlaubt Nutzern sich mit Juniper vertraut zu machen. Das steigert nachweislich die Kundengewinnung (Cold Start Problem) und die Conversionrate. Die Vorteile für Kunden (Customer = Hero) deutlicher machen.
Ich führte eine Mini-Wettbewerbs Research durch: Wie gehen andere Unternehmen im Gesundheitsmarkt vor? Dafür prüfte ich Website wie MyBacs, HerOne, ForHers und Dr Emi.
mybacs Website
Her One Website
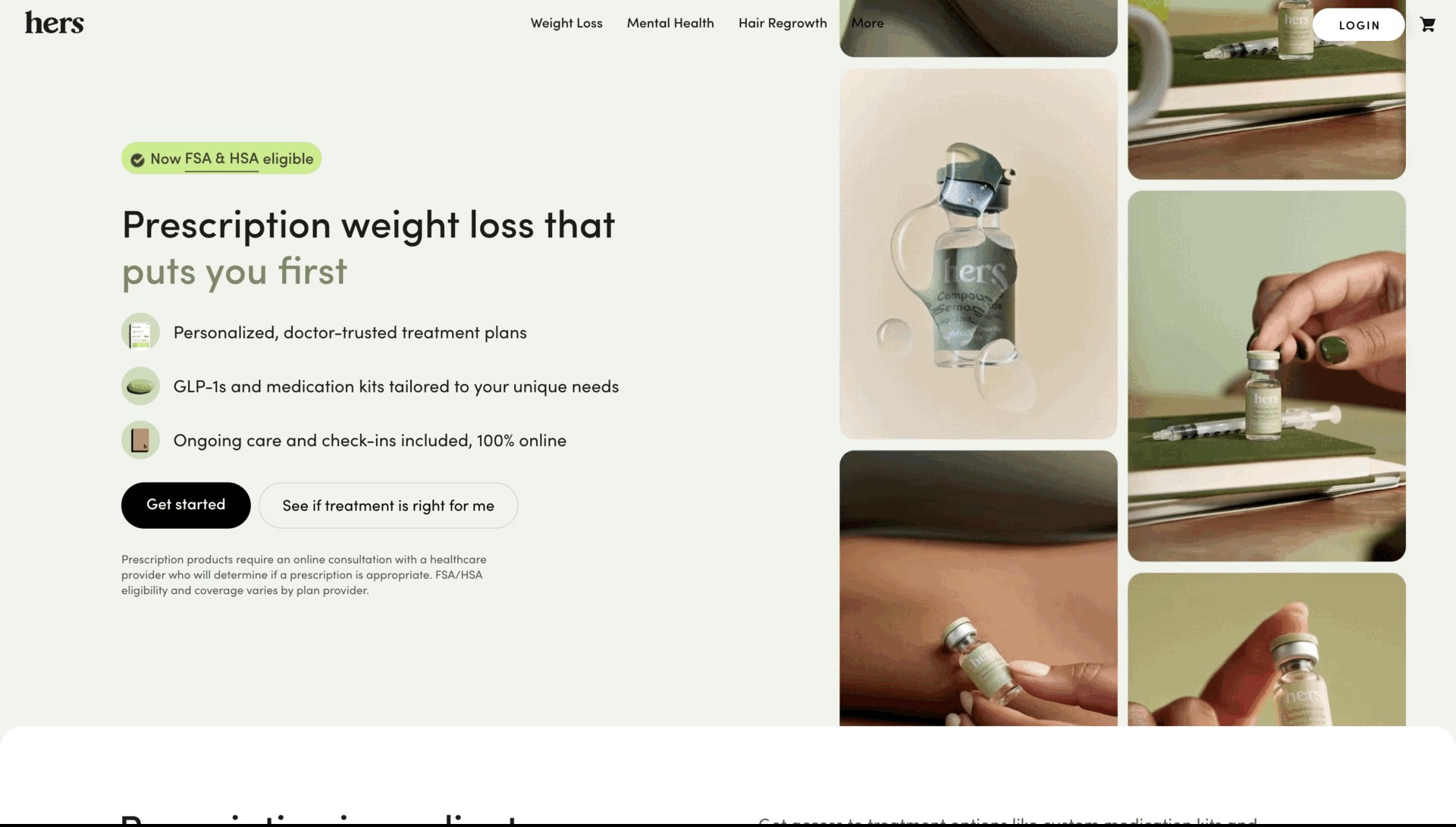
For Hers Website
Dr Emi Website
Besonders bei For Hers fiel mir etwas auf: Ein scheinbar ziemlich ähnliches Produkt wird hier angeboten mit ebenfalls einer Klickstrecke als User-Flow. Alle Websites haben etwas gemeinsam: Es wird viel stärker mit emotional ansprechenden Bildern gearbeitet
Optional: Viel ungenutztes Potential
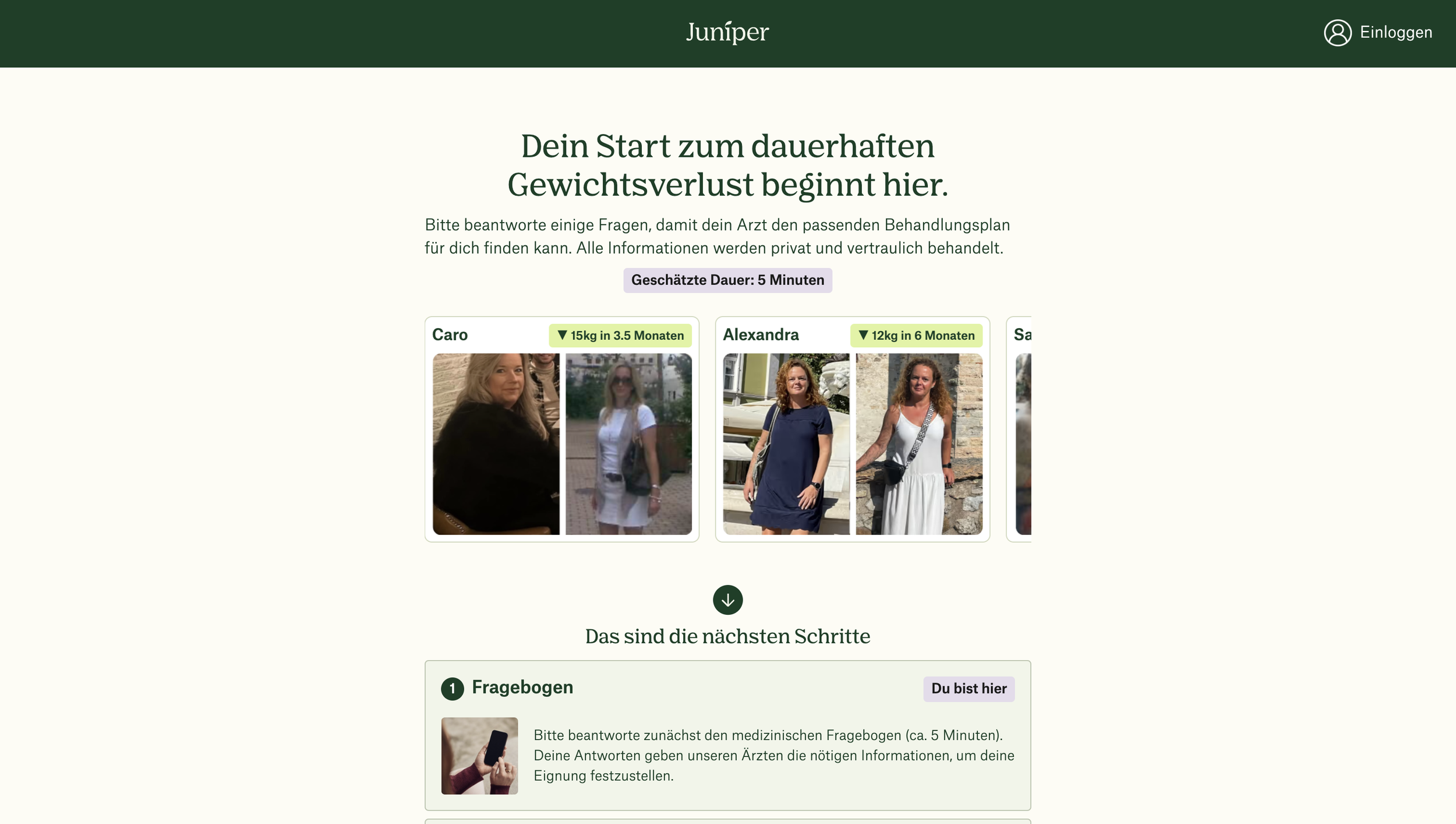
Ich habe mich durch den aktuellen Flow geklickt. Nach klick auf “Jetzt Eignung testen” fiel mir auf, dass diese Seiten viel potential ungenutzt lassen. Die aktuelle User Experience in der User Journey ist schlecht gelöst, verwirrt Nutzer und wirkt nicht klar. Mit einem re-design der Landingpage ist zwar der erste Schritt optimiert, die restlichen Schritte jedoch nach wie vor sehr unstrukturiert, was für eine hohe Bounce Rate sorgen könnte.
Anhang des Wettbewerber ForHers sieht man sehr gut, wie einfach die jeweiligen Schritte gelöst sind und es Nutzer:innen eindeutig und klar kommuniziert wird, was sie erhalten.
Wie Juniper den User Flow gestaltet:
Juniper User Flow (Schritt 1)
Wie der Wettbewerber ForHers den User Flow gestaltet:
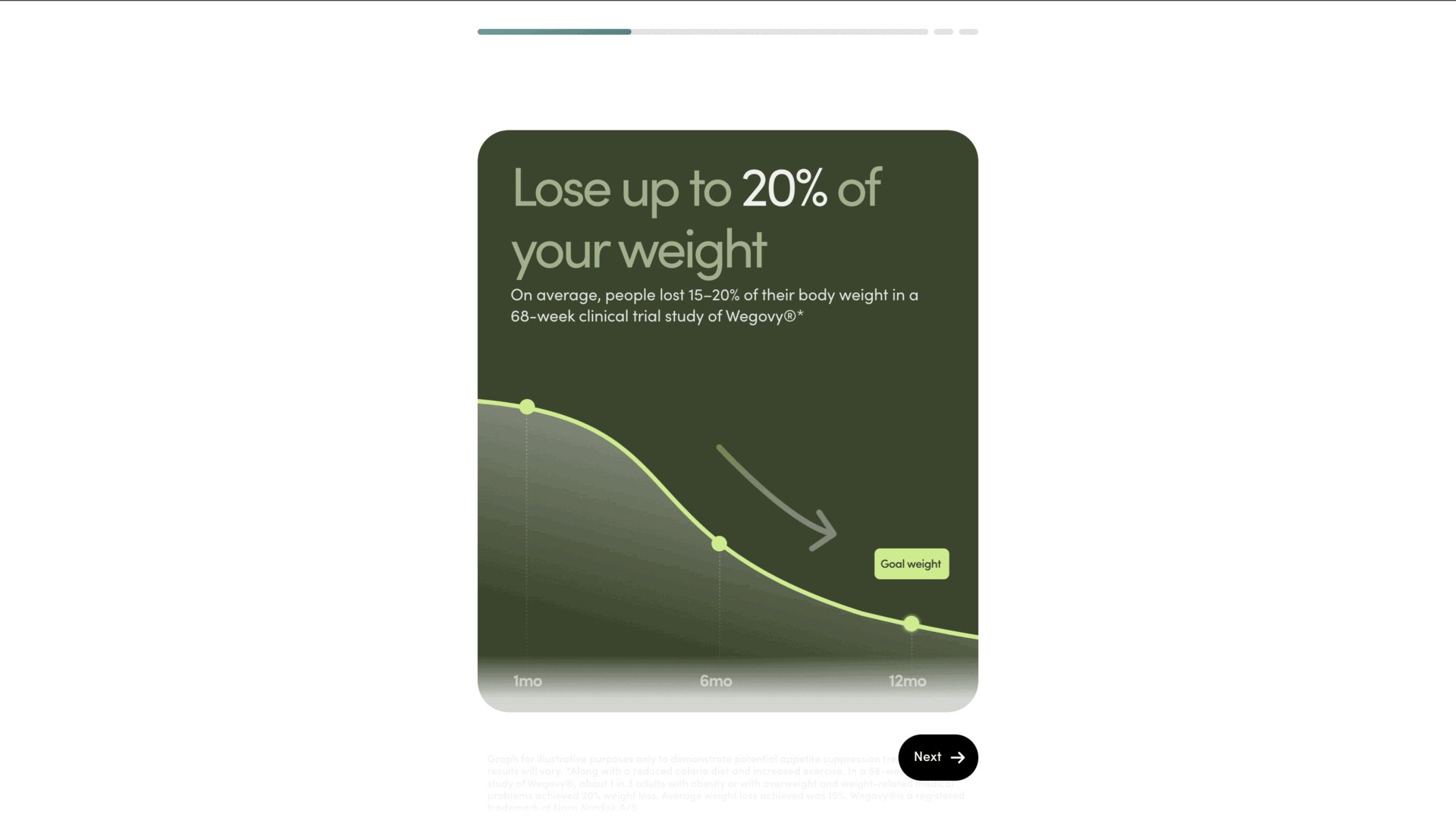
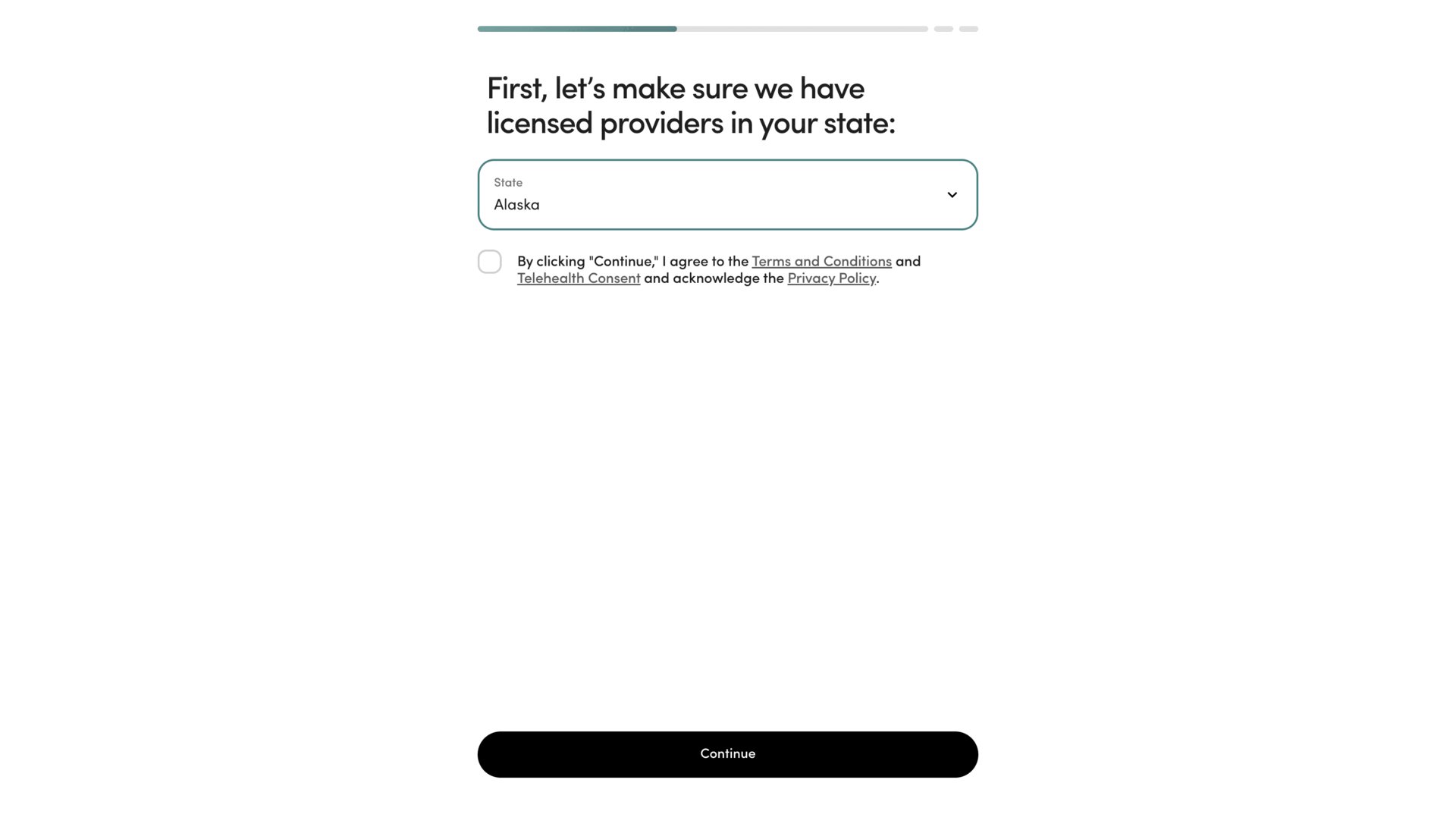
ForHers User Flow (mehrere Schritte)
4. Struktur und Hierarchie der neuen Landingpage
Für Nutzer:innen ist sowohl das Vertrauen (der Reason Why) und das Ergebnis (my value) relevant. Es soll schnell klar werden auf der Landingpage, warum juniper wichtig ist und für wen. Warum man juniper wirklich braucht und was es Nutzer:innen bringt.
Ich gliedere die Landingpage daher in folgende Bereiche:
Header: Der aktuelle Slogan ist kurz, eindeutig und enthält alle Merkmale von Juniper. Klare CTA Buttons. Ein “Wie es funktioniert” Video CTA.
Umfrage-Flow: Nutzer direkt in den Umfrage-Flow bringen, um die Conversionrate und Interaktion zu erhöhen. Der Trick besteht darin, einen Schritt zu verkürzen und den ersten Schritt (Umfragestart) vorzuziehen.
Kundenbewertungen (Vertrauen aufbauen): Keine großen Anpassungen - lediglich Vertrauensaufbau durch die Darstellung von Bewertungen zufriedener Kunden.
Wie es funktioniert: Mehr Klarheit über den Ablauf es Programms inkl. Erfolg (Schritt 3). Nutzung der Power der 3 (Start, Fortschritte, Erfolg).
Medizinische Beweise (Vertrauen aufbauen): Infografiken und Statistiken welche die medizinischen Vorteile, den Nutzen und die Gründe darlegen, die für Glaubwürdigkeit und Vertrauen sorgen.
Eindeutiges Angebot (Vertrauen aufbauen): Klare aufzeigen, was das Produkt/die Dienstleistung von Juniper ist, was darin enthalten ist und was ein zufriedener Kunde sagt, erhöht die Conversionrate und macht das Angebot deutlich.
Known from section (Vertrauen aufbauen): Keine großen Anpassungen - lediglich Vertrauensaufbau durch die Darstellung von großen bekannten Namen.
FAQ: Beantwortung der wichtigsten Kundenfragen von juniper.
(optionale Idee) Kontakt/ Support Abschnitt: Eine direkte Kontaktoption macht die Marke persönlicher, zugänglicher und menschlicher, um den Kundensupport zu verbessern (keine endlose Suche nach einer E-Mail- und Telefonnummer).
Figma Mobil & Desktop Konzept
Mein Ergebnis
Natürlich ist es unmöglich, eine Conversionrate (von z. B. 30%) basierend auf einem Figma-Landingpage-Redesign zu treffen. Dafür benötigt es Usability-Testing, Heatmaps, Click-Tracking oder A/B-Testing sobald die Seite live wäre. Bis dahin ist mein Aufschlag eine conversionoptimierte Redesign-Annahme auf UX-Best-Practices, welche mehrere Verbesserungen und Optimierungen zeigt, die die Conversion-Rate wahrscheinlich steigern werden.
Die Wirkung meines Vorschlags:
Visuelle Klarheit und Hierarchie
Emotionales Storytelling durch Bilder und Testimonials
Nutzerfreundlicher Conversion-Flow (anhand der Schritt-für-Schritt-Anleitung und Progress Bar)
Datengestützte Vorteile & Garantien (anhand medizinischer Daten)
Hervorheben des Premium-Programms (Preis- und Leistungsübersicht)
Optimierte User Experience (UX) für Mobile
Desktop
Juniper Landingpage Redesign Desktop (Matthias Ohnemus)
Mobil
Juniper Landingpage Redesign Mobil (Matthias Ohnemus)